방금 올라온 아티클
- 뉴스
임신 사전건강관리 지원 금액과 신청 방법
가임력 검사비, 최대 18만 원 지원받을 수 있어요
- 뉴스
OPEC+ 원유 생산 줄이겠다 발표, 유가에 무슨 일이?
왜 지금 유가가 오를까? OPEC+ 결정 뒤에 숨겨진 이야기
- 서비스
토스로 KTX 1분 만에 예매하는 법
기차 예매도 이제 토스에서
- 뉴스, 라이프
기후위기가 한국인 밥상에 앞으로 일으킬 변화는?
월간 토스픽 03. 사과값과 기후위기
- 뉴스
2024 대한민국 농할상품권 구매 방법과 사용처
농축수산물을 30% 싸게 살 수 있어요
- 뉴스
친환경과 고물가, 그 사이에서 ‘그린플레이션’ 을 외치다
친환경은 왜 비싸지? 물가 상승이란 불청객이 동행하는 이유
- 라이프
남동향과 남서향, 역세권과 학군, 로열동과 비로열동, 가성비 있는 선택은?
내가 원하는 조건에 가장 잘 맞는 아파트 찾기
- 서비스
모임 후 정산할 때 편한, 토스 더치페이 사용법
더치페이로 지갑도, 우정도 지켜요.
- 라이브러리, 라이프
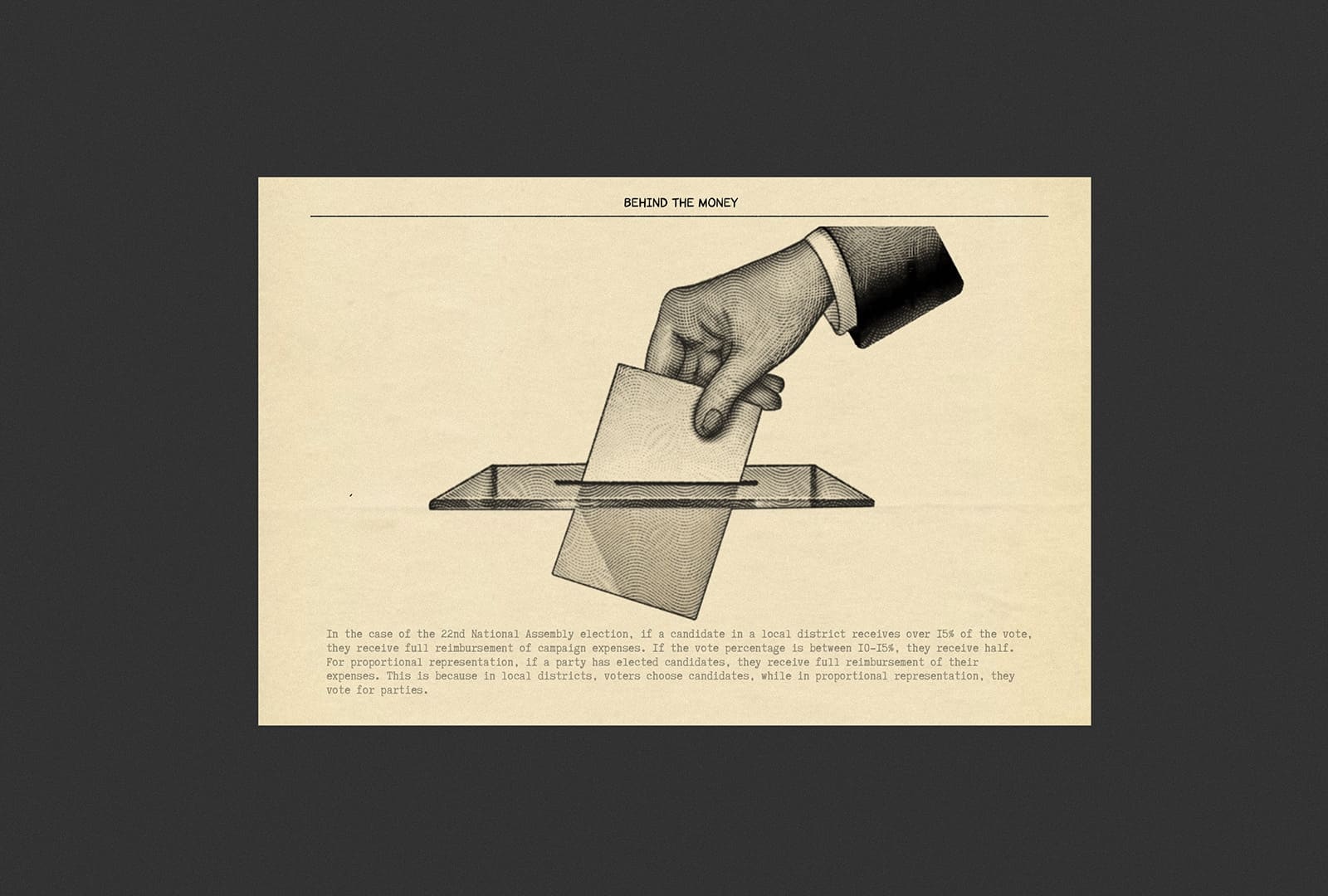
선거운동 하면서 쓴 돈, 왜 세금으로 돌려주는 걸까?
선거에는 돈이 들면 안된다
- 뉴스
헬스장·수영장 다니면 소득공제 받을 수 있어요
문화비 소득공제 항목에 헬스장·수영장 이용료가 포함돼요
- 뉴스
세컨드 홈 마련하면 세금 혜택을 받을 수 있대요
4도 3촌 라이프 스타일을 위한 세컨드 홈, 삶의 균형을 잡을 수 있을까요?
- 라이프
은퇴 후의 삶, 준비를 시작했나요?
성인 10명 중 3명의 노후 준비가 위태롭다
- 서비스
토스 새 소식: 신용퀴즈 풀고 포인트 받기, 전세보증금 보험 최저가 보상제
토스의 신규 서비스, 이벤트 소식을 모아서 알려드려요
- 새소식
토스 단말기, 출시 1년 만에 가맹점 3만개 돌파
토스플레이스 1주년 성과 공개
- 인사이트, 토스팀
토스증권, 개인투자자를 위한 콘텐츠 표준을 만들다
개인투자자를 위한 콘텐츠, 토스증권은 무엇이 달랐을까?
- 뉴스
퇴직연금 잘 챙겼나요? 미청구 퇴직연금 조회 및 수령방법
안 찾아간 퇴직연금이 있는지 확인해 보세요
- 새소식
토스씨엑스, 청년재단과 청년 맞춤형 금융 성장 지원 MOU 체결
금융 상담 노하우 살린 지원 방안 추진
- 뉴스
비트코인 가격이 4년마다 급상승할 수밖에 없는 이유
비트코인 채굴 보상이 절반으로 줄어드는 반감기, 올해 4월로 예상된대요.
- 라이프
카리나의 열애설로 본 걸그룹 연애와 주가의 상관관계
아이돌 연애에 얽힌 복잡한 수지타산
- 라이브러리
월세 계약, 길게 하면 왜 깎아줘요?
뉴욕의 한 맨해튼 건물, 15년 계약하면 3년 6개월 치 월세를 빼준다 한 이유